CSSとは

- テキストP.066〜
- Cascading Style Sheets
- 構造化された文書をどのように表現するのかを指定するための言語
- 文字の色、文字の大きさ、余白などのレイアウトの指定
CSSをHTMLに適用
- style属性で局所的にスタイルを適用する
- style要素で文章単位で適用する(embed)
- link要素で外部CSSファイルを読み込んで適用する
style属性で局所的にスタイルを適用する
<p style="color: red;">style属性で文字色が赤になります。</p>
style要素で文章単位で適用する(embed)
- テキストP.073
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ページタイトル</title> <style> p { color: red; } </style> </head> <body> <h1>見出し</h1> <p>style要素でCSSが適用されて文字色が赤になります。</p> </body> </html>
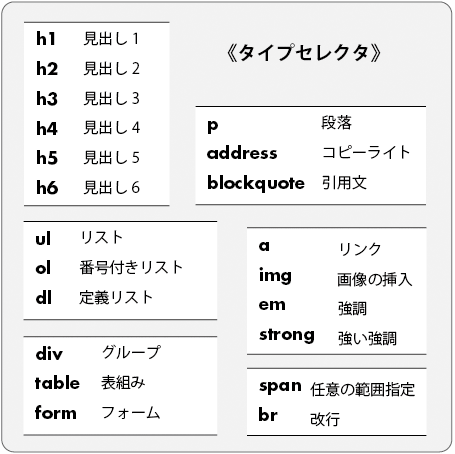
セレクタの種類
IDセレクタ
- 要素に対し id属性として ID名を付与した場合、「# + ID名」をセレクタ名として指定する
- ID名の重複はできません
<p id="blue">この文字色は青になります。</p>
#blue { color: blue; }
クラスセレクタ
- 要素に対し class属性として ID名を付与した場合、「. + ID名」をセレクタ名として指定する
- クラス名の重複は可能で、共通する修飾に利用します
- 要素に対し、ID名とクラス名を同時に指定することは可能です。
<p class="blue">この文字色は青になります。</p>
.blue { color: blue; }
子セレクタ
- 親要素の直接の子要素のみにスタイルが適用されます
<div class="content"> <p>この文字色は青になります。</p>
.content>p { color: blue; }
複数(グループ)セレクタ
- 複数の要素ににスタイルが適用されます
- カンマ区切りで並べていきます
CSS内にコメント
/* 1行コメント */ /* 複数行の コメント */