position: sticky

position: sticky
- スクロールすると、navも動き最上部で固定される
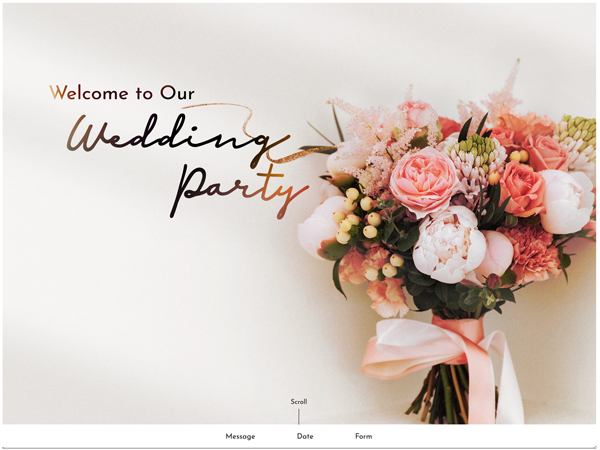
<!-- .header --> <header class="header"> <div class="container"> <h1> <img src="img/hero_text.png" srcset="img/hero_text.png 1x, img/hero_text@2x.png 2x" alt="Welcome to Our Wedding Party"> </h1> <p class="scroll">Scroll<br><img src="img/bar.png" alt=""></p> </div><!-- /.container --> </header> <!-- /.header --> <!-- .gnav --> <nav class="gnav"> <ul> <li><a href="#msgArea">Message</a></li> <li><a href="#dateArea">Date</a></li> <li><a href="#formArea">Form</a></li> </ul> </nav> <!-- /.gnav -->
header - CSS記述
- 100vhからnavの高さを引く
/* ------------------------------------------ header ------------------------------------------- */ .header { background: url(../img/hero.jpg) no-repeat right center; background-size: cover; } .header > .container { position: relative; height: calc(100vh - 56px); } /* ------------------------------------------ nav ------------------------------------------- */ .gnav { position: sticky; left: 0; top: 0; width: 100%; z-index: 100; } .gnav ul { display: flex; justify-content: center; gap: 100px; padding: 20px 0; background-color: rgba(255, 255, 255, 1.0); } .gnav li a:hover { text-decoration: underline; }

Underline From Center
- ホバー時に、中央から下線をアニメーション表示

<!-- .gnav --> <nav class="gnav"> <ul> <li><a href="#msgArea">Message</a></li> <li><a href="#dateArea">Date</a></li> <li><a href="#formArea">Form</a></li> </ul> </nav> <!-- /.gnav -->
/* ------------------------------------------ nav ------------------------------------------- */ .gnav { position: sticky; left: 0; top: 0; width: 100%; z-index: 100; } .gnav ul { display: flex; justify-content: center; gap: 100px; padding: 20px 0; background-color: rgba(255, 255, 255, 1.0); } .gnav li a{ display: block; position: relative; padding: 0 30px 6px; } .gnav li a:hover { color:#0481A2; } .gnav li a::after { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 2px; background:#0481A2; transition: .3s; transform: scale(0, 1); /*X方向0、Y方向1*/ transform-origin: center top; /*上部中央基点*/ } .gnav li a:hover::after { transform: scale(1, 1); /*X方向にスケール拡大*/ }
CSS Scroll Down Line
- 次のコンテンツへと促すスクロールダウンのラインアニメーション
<header class="header"> <div class="container"> <h1> <img src="img/hero_text.png" srcset="img/hero_text.png 1x, img/hero_text@2x.png 2x" alt="Welcome to Our Wedding Party"> </h1> <p class="scroll">Scroll<br><img src="img/bar.png" alt=""></p> </div><!-- /.container --> </header>
/* ------------------------------------------ header ------------------------------------------- */ .header { background: url(../img/hero.jpg) no-repeat right center; background-size: cover; } .header > .container { position: relative; height: calc(100vh - 56px); } .header h1 { padding-top: 120px; } .header .scroll { position: absolute; left: 0; bottom: 0; width: 100%; text-align: center; font-size: 16px; } .header .scroll img { margin-top: 8px; } /* ------------ msgSec ------------ */ @keyframes scrollAnimation { 0% { transform: scaleY(0); transform-origin: top; } 50% { transform: scaleY(1); transform-origin: top; } 50.1% { transform: scaleY(1); transform-origin: bottom; } 100% { transform: scaleY(0); transform-origin: bottom; } } header .scroll img { animation-name: scrollAnimation; animation-duration: 1.8s; animation-timing-function: ease-out; animation-iteration-count: infinite; }