ボックスモデル
- テキストP.076〜
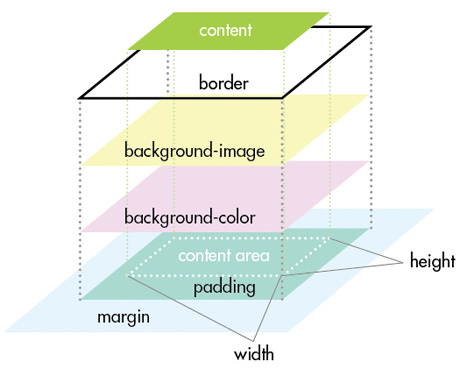
- HTMLタグでマークアップされた要素は1つの箱とみなされます
- HTMLの要素は4つの領域を持っています
- 表示領域
- 要素の内側の余白(padding)
- 要素の外側の余白(margin)
- paddingとmarginの境界線(border)
- 記述するプロパティの順序は、空間からコンテンツ内容への順が一般的(順不同であっても問題はありませんが、修正時にはその箇所を特定しやすくなります)
marginとpadding
- marginとpaddingは要素の「余白」を作成するプロパティ
- marginとpaddingとも、ボックスの「上」→「右」→「下」→「左」の順に記述します
マージン(margin)
- 要素の外側の余白
- ボックスモデルにおけるborderの外側の余白
- ブロックとブロックの間の空間を広げる設定です
※「auto」が指定できます
※「−(マイナス)値」を指定できます(ネガティブマージン)
パディング(padding)
- 要素の内側の余白
- ボックスモデルにおけるborderの内側の余白
- ボーダー辺に対し、コンテントの読みやすさを確保するために空ける空間を指します
- 「pad」つまり肩パッドのように、内容の嵩を増して大きいと思わせる設定です
※「−」値は指定できません
ボーダー(border)
- 本来は「border-width」「border-style」「border-color」プロパティですが、ショートハンドプロパティ「border」か、「border-top」など個別に指定します
- 「幅・スタイル・色」の順序は自由です
ボックスサイズの計算方法
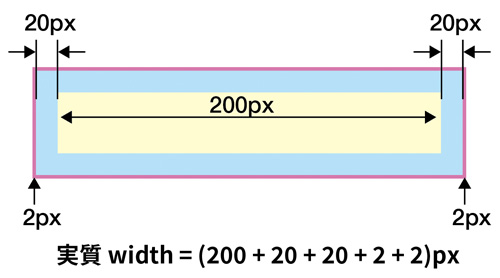
- 「width: 200px」の要素に対し「padding: 20px」を指定すると、widthの実質の値は「200+20+20=240px」となります
- これに「border: 2px」が追加されると、widthの値は「200+20+20+2+2=244px」になります

ショートハンドを使って記述する方法
- プロパティのショートハンド
- プロパティの値を「上」→「右」→「下」→「左」とスペース区切りでまとめて記述します
- 上下と左右の値をセットで同じ値にする
- 左右のみセットで同じ値にし、上下は異なる値にする
- 四方の余白を異なる値に指定する
.box { padding: 10px 20px; /* 上下10px、左右20px のpadding */ }
marginとpaddingの使い分け方まとめ
- marginはborderの外側に余白を作りたいときに使用する
- paddingはborderと表示領域の間に余白を作りたい時に使用する