floatの使い方

floatとは?
- floatを指定した要素が「浮いた状態」になる特性です
floatの使い方
- 横並びにしたい要素に対して、float: 値;を指定して使用します
- 値に記述するのは、以下のような「方向」を示すワードです
| 値 | 指定内容 |
|---|---|
| left | 横並びにした要素を左へ寄せる |
| right | 横並びにした要素を右へ寄せる |
| none | (初期値)横並びの配置を指定しない |
floatを使った回り込み

- 「回り込み」という言葉は、インラインレベル要素のfloatに適用されます
- 例えば、p要素内の先頭の文字と同じ扱いの画像に「float」を設定すると、それに続く p要素内の文字が float している画像の後ろに続いて並ぼうとします。それを、「画像の後ろに文字が回り込んでいる」と表現します
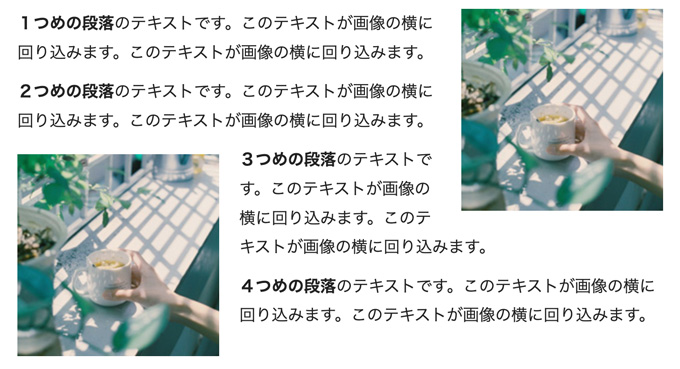
例

1つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 2つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 3つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 4つめの段落のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。
《仕上がりイメージ》

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使ったレイアウト</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <p> <img src="img/photo.jpg" alt="サンプル画像"> <strong>1つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <strong>2つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <img src="img/photo.jpg" alt="サンプル画像"> <strong>3つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> <p> <strong>4つめの段落</strong>のテキストです。このテキストが画像の横に回り込みます。このテキストが画像の横に回り込みます。 </p> </div><!-- /.container --> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .container { width: 640px; margin: 50px auto; } p { padding-bottom: 10px } p:nth-of-type(1) img { float: right; margin-left: 20px; } p:nth-of-type(3) img { float: left; margin: 9px 20px 0 0; /* line-heightの半分の値分、上を空けて画像の上辺と文字の上辺を合わせる */ }
演習課題

今月のおすすめ きのこのオムライス ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。800円 シーフードスパゲッティ バルサミコ風味 エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。900円
![]() ←「title.gif」
←「title.gif」
 ←「ph01.jpg」
←「ph01.jpg」
 ←「ph02.jpg」
←「ph02.jpg」
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使ったレイアウト</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div class="container"> <h2><img src="img/title.gif" alt="今月のおすすめ"></h2> <h3>きのこのオムライス</h3> <p><img src="img/ph01.jpg" alt="きのこのオムライス">ふんわりアツアツのオムライスを、きのこたっぷりのドミグラソースでどうぞ。オムレツには新鮮な特選地卵を使って、ほんのり甘く仕上げています。<span class="price">800円</span></p> <h3>シーフードスパゲッティ<br> バルサミコ風味</h3> <p><img src="img/ph02.jpg" alt="シーフードスパゲッティバルサミコ風味">エビ・イカ・アサリの入ったシェフご自慢のスパゲッティです。バルサミコ酢と生クリームで作ったさっぱりソースをお楽しみください。<span class="price">900円</span></p> </div><!-- /.container --> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .container { width: 500px; margin: 50px auto; } h2 { text-align: center; } h3 { margin: 60px 0 10px; padding-left: 10px; border-left: 12px solid #dba00d; color: #7e4e14; font-size: 20px; /* font-weight: bold; */ line-height: 1.2; } p > img { float: right; margin-left: 20px; } .price { font-weight: bold; }
floatを使ったレイアウト - 実践

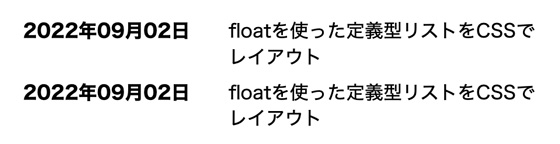
【例】floatを使った定義型リスト

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>floatを使った定義型リスト</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .d-list { overflow: hidden; width: 440px; margin: 50px auto; } dt { float: left; font-weight: bold; line-height: 1.4; } dd { margin-bottom: 8px; padding-left: 11em; line-height: 1.4; } </style> </head> <body> <dl class="d-list"> <dt>2022年09月02日</dt> <dd>floatを使った定義型リストをCSSでレイアウト</dd> <dt>2022年09月02日</dt> <dd>floatを使った定義型リストをCSSでレイアウト</dd> </dl> </body> </html>
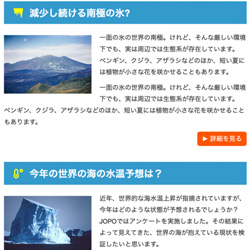
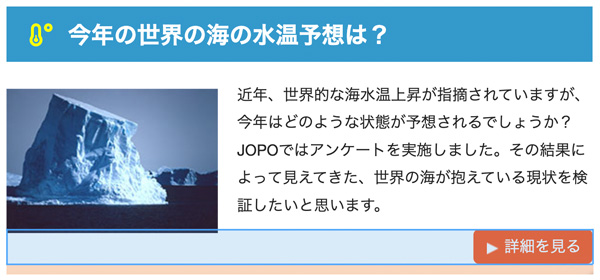
【例】文字の回り込み
- アイコンは、Font Awesome6

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>文字の回り込み</title> <link rel="stylesheet" href="css/sample.css"> <script src="https://kit.fontawesome.com/個人ID.js" crossorigin="anonymous"></script> </head> <body> <div class="container wrap"> <main class="main-content"> <section class="content"> <h2><i class="fa-solid fa-icicles"></i>減少し続ける南極の氷?</h2> <img src="img/photo01.jpg" alt="南極の画像"> <p>一面の氷の世界の南極。けれど、そんな厳しい環境下でも、実は周辺では生態系が存在しています。<br> ペンギン、クジラ、アザラシなどのほか、短い夏には植物が小さな花を咲かせることもあります。</p> <p>一面の氷の世界の南極。けれど、そんな厳しい環境下でも、実は周辺では生態系が存在しています。<br> ペンギン、クジラ、アザラシなどのほか、短い夏には植物が小さな花を咲かせることもあります。</p> <p class="more"><a href="#">詳細を見る</a></p> </section> <section class="content"> <h2><i class="fa-solid fa-temperature-low"></i>今年の世界の海の水温予想は?</h2> <img src="img/photo02.jpg" alt="氷山の画像"> <p>近年、世界的な海水温上昇が指摘されていますが、今年はどのような状態が予想されるでしょうか?<br> JOPOではアンケートを実施しました。その結果によって見えてきた、世界の海が抱えている現状を検証したいと思います。</p> <p class="more"><a href="#">詳細を見る</a></p> </section> </main> </div> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .main-content { max-width: 610px; margin: 50px auto; } .content { overflow: hidden; } .content + .content { margin-top: 30px; } .content h2 { padding: 8px 0 6px 1em; margin-bottom: 20px; background: #39c; color: #fff; } .content h2 > i { margin-right: 16px; color: #ff0; } .content img { float: left; margin: 8px 20px 0 0; } .content p{ margin-bottom: 10px; } /* ----------- more ----------- */ .more{ text-align: right; } .more a{ display: inline-block; padding: 10px 12px 10px 32px; background: #f50 url(../img/link-icon.png) no-repeat 14px 12px; border-radius: 6px; color: #fff; line-height: 1.0; } .more a:hover{ background-color: #a00; }
ボタン設定
- 「display: block」では、コンテンツ幅100%がボタン部になってしまうため、ボタンの設定は「display: inline-block;」とします

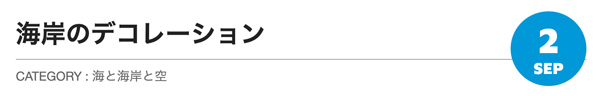
【例】floatを使ったタイトル

<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ブログの日付表示</title> <link rel="stylesheet" href="css/style.css"> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Maven+Pro:wght@400;900&display=swap" rel="stylesheet"> </head> <body> <article class="blog"> <div class="block"> <time datetime="2022-09-02" class="date">2<br>SEP</time> <div class="title"> <h2>海岸のデコレーション</h2> <div class="category">CATEGORY : <a href="#">海と海岸と空</a></div> </div><!-- /.title --> </div><!-- /.block --> </article> </body> </html>
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.8; } /* ---------------------------------- layout ---------------------------------- */ .block { max-width: 640px; margin: 50px auto; overflow: hidden; } .date { float: right; background-color: #0097d8; padding: 10px 5px 10px; border-radius: 50%; color: #ffffff; font-size: 18px; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; font-weight: bold; text-align: center; line-height: 1.1; } .date::first-line { font-size: 40px; } .title h2 { margin-bottom: 6px; padding-bottom: 3px; border-bottom: 1px solid #aaa; font-size: 28px; } .category { color: #666; font-size: 14px; }