ヘッダーパーツ - ナビゲーション
- nav要素のレイアウト

nav
<nav class="gnav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">サービス案内</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav><!-- /.gnav -->
/* ---------------------------------- nav ---------------------------------- */ .gnav ul { display: flex; gap: 40px; color: #222; } .gnav a:hover { color: #4a7cbe; }
レスポンシブWebデザイン
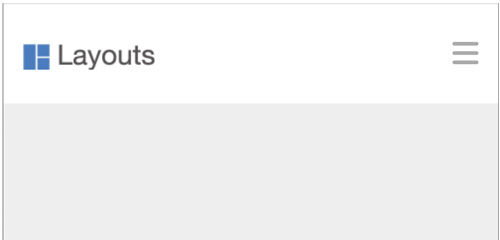
- モバイルファースト
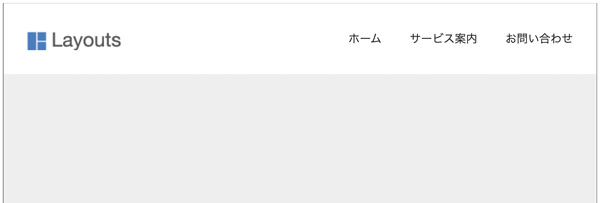
- ブレイクポイント「768px」
- ナビゲーションボタンは、この段階ではbuttonで設定されているため、PC設定では「display: none;」を指定します
- ナビゲーション文字は、この時点では「padding」で押すことができる面積を拡張していません
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ヘッダーのパーツ</title> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"> </head> <body> <!-- .header --> <header class="header"> <div class="container"> <h1 class="site"> <a href="#"><img src="img/logo.png" alt="Layouts"></a> </h1> <button class="navbtn"> <i class="fa-solid fa-bars"></i> </button> <nav class="gnav"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">サービス案内</a></li> <li><a href="#">お問い合わせ</a></li> </ul> </nav><!-- /.gnav --> </div><!-- /.container --> </header> <!-- /.header --> </body> </html>
《style.css》
@charset "UTF-8"; /* ---------------------------------- reset ---------------------------------- */ * { margin: 0; padding: 0; box-sizing: border-box; } ul, li { list-style: none; } a { color: inherit; text-decoration: none; } img { max-width: 100%; vertical-align: bottom; } /* ---------------------------------- body ---------------------------------- */ body { background-color: #eee; color: #222; font-size: 16px; font-family: "Helvetica Neue", Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif; line-height: 1.0; } /* ---------------------------------- layout ---------------------------------- */ .container { display: flex; justify-content: space-between; align-items: center; height: 100%; width: min(92%, 960px); margin: auto; } /* ---------------------------------- header ---------------------------------- */ .header { height: 100px; background-color: #fff; } .navbtn { border: none; background: transparent; color: #aaa; font-size: 30px; cursor: pointer; } .gnav { display: none; } /* ---------------------------------- nav(PC) ---------------------------------- */ @media screen and (min-width: 768px) { .navbtn { display: none; } .gnav { display: block; } .gnav > ul { display: flex; gap: 40px; color: #222; } .gnav a:hover { color: #4a7cbe; } }