
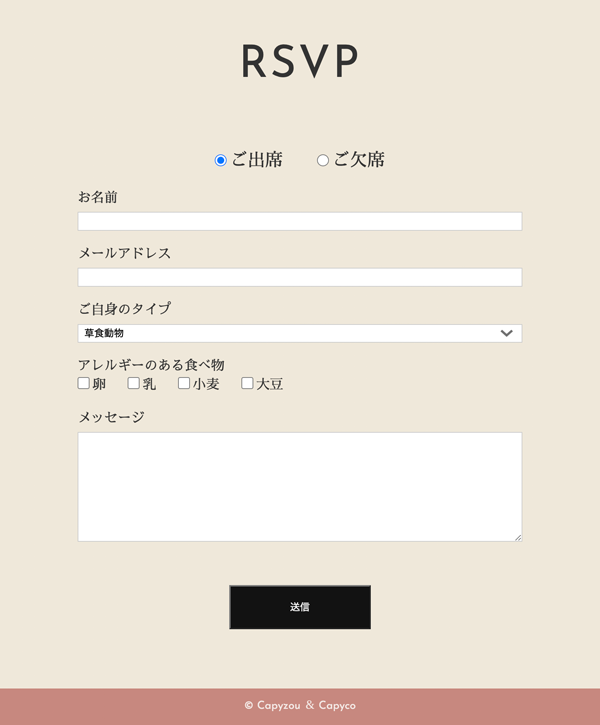
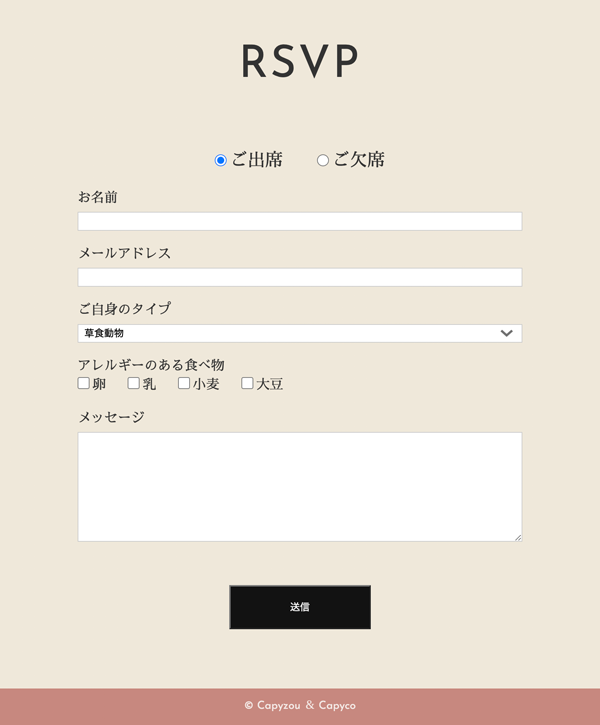
フォーム記述例
<main class="main-content">
<section class="msgSec">
</section>
<section class="dateSec">
</section>
<section class="form-section">
<div class="container">
<h2>RSVP</h2>
<form action="#" method="post" class="rsvp">
<p class="attendRadio">
<label><input type="radio" name="attend" value="ご出席" checked="checked">ご出席</label>
<label><input type="radio" name="attend" value="ご欠席">ご欠席</label>
</p>
<p>
お名前<input type="text" name="user_name">
</p>
<p>
メールアドレス<input type="email" name="user_mail">
</p>
<p>
ご自身のタイプ
<select name="user_type">
<option value="草食動物">草食動物</option>
<option value="肉食動物">肉食動物</option>
<option value="人間さん">人間さん</option>
</select>
</p>
<p class="allergyCheck">
アレルギーのある食べ物<br>
<label><input type="checkbox" name="allergy" value="卵">卵</label>
<label><input type="checkbox" name="allergy" value="乳">乳</label>
<label><input type="checkbox" name="allergy" value="小麦">小麦</label>
<label><input type="checkbox" name="allergy" value="大豆">大豆</label>
</p>
<p>
メッセージ
<textarea name="message"></textarea>
</p>
<p class="submitBtn">
<input type="submit" value="送信">
</p>
</form>
</div>
</section>
</main>
.form-section {
padding-bottom: 60px;
background-color: #efe8d9;
}
.rsvp {
width: 600px;
margin: 0 auto;
}
.rsvp > p {
line-height: 1.4;
margin-bottom: 20px;
}
input[type="text"],
input[type="email"],
select,
textarea {
border: 1px solid #cccccc;
background-color: #ffffff;
width: 100%;
margin-top: 5px;
padding: 4px 8px;
}
input[type="radio"],
input[type="checkbox"] {
width: 16px;
height: 16px;
vertical-align: baseline;
margin-right: 4px;
}
.attendRadio {
text-align: center;
margin-bottom: 40px;
}
.attendRadio label {
margin: 0 20px;
font-size: 24px;
}
.allergyCheck label {
margin-right: 24px;
}
select {
appearance: none;
appearance: none;
background: #fff url(../img/arrow.png) no-repeat 98% 50%;
background-size: 17px 10px;
}
textarea {
height: 148px;
margin-bottom: 30px;
}
.submitBtn {
text-align: center;
}
input[type="submit"] {
background-color: #121212;
color: #ffffff;
padding: 18px 80px;
}
フッター部
<footer class="footer">
<p><small>© Capyzou & Capyco</small></p>
</footer>
.footer {
background-color: #c7887f;
color: #f3e9e5;
padding: 20px 10px 26px;
text-align: center;
}