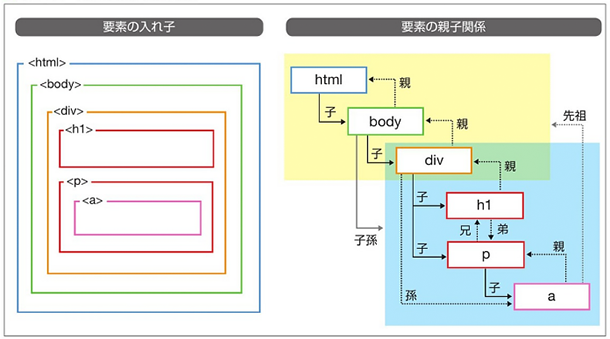
要素の入れ子(ネスト)と子孫関係
- HTML文書全体が、html要素を最上位(ルート)の先祖要素とする入れ子によるツリー構造になっています
- このとき注意が必要なのは「div要素」は、レイアウト指定のためのグループに利用するだけでツリー構造には、まった影響を与えないということ

リスト
- 箇条書き <ul> <ol> <dl>
- 1行で簡潔に伝える文章
- Webの仕組みでは、リンクとして詳細の内容に遷移するために利用することが多い
ul(unordered list)
順序が置き換わっても意味が伝わる並列な内容に使う。
- 行頭マークは「黒丸」が初期値
<ul> <li>私が好きな真っ赤なりんご</li> <li>あなたが好きなのはバナナ</li> </ul>
ol(ordered list)
順序が置き換わっては意味が伝わらない、順序が意味をもつ内容に使う。
- 行頭は数字が初期値
<ol> <li>まず良く洗ってから皮をむき</li> <li>それからおもむろに囓りつく</li> </ol>
dl(description list)
「名称(リスト項目)」と「その説明文(リスト内容)」をセットにしてリスト化するときに使う。
- リスト全体に対する dl要素:description list
- 名称(リスト項目)に対する dt要素:description term
- 説明文(リスト内容)に対する dd要素:description details
<dl> <dt>りんご</dt> <dd>赤い色をした丸い果物。</dd> <dt>バナナ</dt> <dd>黄色い色をした細長い果物。</dd> </dl>
以下のような場合にも、利用されます。
いわゆる日付で明示する更新情報の場合です。
<dl> <dt>12月12日</dt> <dd>定義型リストと表組みの練習</dd> <dt>12月10日</dt> <dd>HTMLの基本構造の入力練習</dd> <dt>12月07日</dt> <dd>Webサイト制作科開講</dd> </dl>
表組み
- table 要素
- caption 要素
- tr要素:table row
- td 要素:table data
- th要素:table header

<body> <h1>Web年表</h1> <table border="1"> <caption>1999年以前</caption> <tr> <th>西暦</th><th>出来事</th> </tr> <tr> <td>1989年</td><td>WWWの誕生</td> </tr> <tr> <td>1993年</td><td>Mosaic 登場</td> </tr> <tr> <td>1995年</td><td>Windows 95</td> </tr> <tr> <td>1998年</td><td>Google 登場</td> </tr> </table> </body>
文字と枠の修飾は「CSS」でおこないます。
ただし、枠線が見えないと表組みが確認できないため、暫定「border="1"」を指定します。