文書構造演習テキスト

ナビゲーション
新着情報 お知らせ 製品情報 店舗案内 会社案内
見出しと段落
例1
見出しと段落のレイアウト 同じ内容の文章であっても、その表現の仕方によって読者に与える印象は大きく変化します。文章のレイアウトを考えることはより正確に、より効果的に情報を伝えるためにとても重要なことです。 見出しのレイアウト 見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。 見出しは、その章・節で述べられる話題を端的に示すものです。見出しにはh1からh6までの、6レベルの見出しが用意されています。ページのなかで最も重要な見出しをh1要素でマークアップし、次に重要な見出しをh2要素として、その次をh3要素で・・・といった具合に、重要なものから順々にマークアップいきます。 段落のレイアウト パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。 パラグラフとは、内容に関連のあるいくつかの文の集まりのことです。ひとつのパラグラフに複数のトピックを展開するのは、あまり良くありません。逆にトピックが次に展開しているにも関わらず、同じパラグラフの中に収めてしまうのも、あまり良くありません。段落はp要素を用いてマークアップします。
例2
ページの構造化 構造を通して意味を伝える よいWebサイトの基本は、適切に構造化されたページを作成することである。正しくマークアップされたセマンティックな構造は、意味やコンテンツの種類を伝えることができる。つまり、コンテンツをよりアクセシブルにし、検索されやすくなり、容易に再利用できることを意味する。HTMLを読むのは、人間だけではなく、あらゆるデバイス、検索ロボット、ユーザーエージェントがいるということを覚えておこう。一貫性のあるセマンティックな構造がなければ、そのWebサイトの効果は薄くなってしまう。 セクション関連要素 コンテンツに意味をもたらすには、それらを意味や構造を伝えるセクションに整理する必要がある。例えば、ページナビゲーション、メインコンテンツの中の内容、サイドバーに置く関連情報などだ。HTMLには、論理的な構造とセマンティックなコンテンツを作るために、多数の要素が含まれている。 以前のHTMLでは、コンテンツの新しいセクションを作るには、ほとんど見出しタグが用いられており、コンテンツのグルーピングには複数のdivが使われていた。このとき、ClassまたはID属性により、グループに対して意味をつけていた。HTML5の新しいセクション関連、およびセマンティック関連の要素は、一般的に使われるセクションを表現し、一貫性のあるページ構造を作成するために導入された。そのタグは、aside、article、footer、header、main、nav、sectionなどで、これらにより、一般的なセクションを識別し、より多くの意味を伝えることを可能にしている。 これらの要素のいくつかは、特有の意味を持っているため、多くの場合どの要素を使って構造化するかは、意見が分かれることもある。完成した構造が、適切なアウトラインを表しているかどうかを確認する必要がある。
プロフィール
山田一郎 山田一郎の写真 プロフィール 生年月日:1998.2.22 出身:東京都池袋 趣味:カメラ撮影 / 音楽を聴くこと 好きな言葉:想像すること できることできないことことが沢山ある 気づくことから始めよう(オノヨーコ) 略歴 1998年02月:東京都池袋で産まれる 2004年04月:池袋の小学校に入学 2016年04月:写真の専門学校に入学 2018年12月:Webデザインスクールに入学 私の作品 動物園 桜並木 富士山 © 2022 山田一郎作品集
テキスト使用の場合
Part2
- テキストP.062〜

カピぞうの紹介 カピぞう カピぞうの顔写真 ファームの経営をしてます。 気軽にフォローしてくださいね! Capitter Capistagram Capybook
Part1
- テキスト P.039

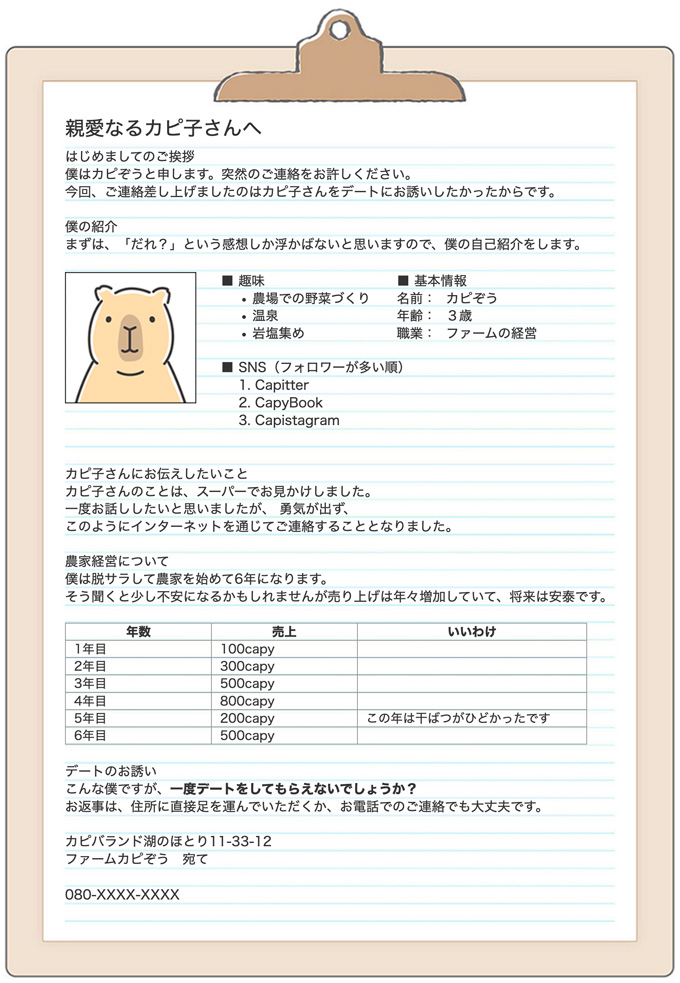
親愛なるカピ子さんへ はじめましてのご挨拶 僕はカピぞうと申します。突然のご連絡をお許しください。 今回、ご連絡差し上げましたのはカピ子さんをデートにお誘いしたかったからです。 僕の紹介 カピぞうの顔写真 まずは、「だれ?」という感想しか浮かばないと思いますので、僕の自己紹介をします。 ■ 趣味 ・農場での野菜づくり ・温泉 ・岩塩集め ■ 基本情報 名前:カピぞう 年齢:3歳 職業:ファームの経営 ■ SNS(フォロワーが多い順) 1.Capitter 2.CapyBook 3.Capistagram カピ子さんにお伝えしたいこと カピ子さんのことは、スーパーでお見かけしました。 一度お話ししたいと思いましたが、 勇気が出ず、このようにインターネットを通じてご連絡することとなりました。 農家経営について 僕は脱サラして農家を始めて6年になります。 そう聞くと少し不安になるかもしれませんが売り上げは年々増加していて、将来は安泰です。 年数 売上 いいわけ 1年目 100capy 2年目 300capy 3年目 500capy 4年目 800capy 5年目 200capy この年は干ばつがひどかったです 6年目 500capy デートのお誘い こんな僕ですが、一度デートをしてもらえないでしょうか? お返事は、住所に直接足を運んでいただくか、お電話でのご連絡でも大丈夫です。 カピバランド湖のほとり11-33-12 ファームカピぞう 宛て 080-XXXX-XXXX
chot.design例
富士山の紹介 TOP ABOUT INTERVIEW GALLERY CONTACT 日本の世界遺産、富士山 富士山は、静岡県と山梨県に跨る活火山です。 標高3776.24m、日本最高峰の独立峰で その優美な風貌は日本国外でも日本の象徴として 広く知られています。 NEWS 20XX.01.01 20XX年の登山シーズンは終了しました。 20XX.01.01 20XX年の登山シーズンを更新しました。 20XX.01.01 1月の富士山の風景を更新しました。ギャラリーよりご覧いただけます。 美しい日本の富士を楽しむ ここでは富士山と共に楽しむ風景を紹介しています。 ABOUT 富士山と桜 テキストが入りますテキストが入りますテキストが入りますテキストが入ります テキストが入りますテキストが入りますテキストが入りますテキストが入ります 富士山と雲海 テキストが入りますテキストが入りますテキストが入りますテキストが入ります テキストが入りますテキストが入りますテキストが入りますテキストが入ります もっと見る INTERVIEW ダミー記事 この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。 ダミー記事 この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。 ダミー記事 この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。この文章はダミーです。 GALLERY もっと見る CONTACT お問い合わせ 利用規約 プライバシーポリシー Copyright chot Inc. All Rights Reserved.
CSS Zen Garden: The Beauty of CSS Design
www.csszengarden.com
zuvuyalink.net
CSS デザインの美 CSS を使ったデザインで視覚的にどんなことができるかの例です。リストからスタイルシートを選択してこのページに適用してみてください。 悟りへの道 あるブラウザ特定のタグ、互換性のない DOM、使えない CSS サポートといった過去の遺物が暗く荒涼としたウェブの小道を散らかしているのが現在の状態です。 今日、私たちは過去のやりかたを頭から消し去らなければいけません。ウェブの悟りは、W3C、WaSP、そして大手ブラウザメーカーといった人たちの絶えまざる努力のおかげで達成に至りました。 css Zen Garden は達人の大事な教えについてゆったりと瞑想することをおすすめします。澄んだ心でものごとを見、新しくパワフルな(未来の)伝統的技術を学びましょう。ウェブと一体化するのです。 このサイトって何のためにあるの? グラフィックデザイナーが CSS を真剣にとらえる必要性が確実に存在します。Zen Garden の狙いは、みんなを感化し、創作意欲をかきたて、参加を励ますこと。とりあえず、すでにリストにのっているデザインを見てみてください。クリックすると、そのスタイルシートがこのページそのものに直接適用されます。ページ自体のコードはそのままで、リンクされたスタイルシートが変わるだけ。いや、ホントに。 CSS はハイパーテキスト文書の完全でトータルなコントロールをもたらしてくれる。これを説明するのにみんなをうきうきさせるような方法といったら、実際やってみせるしかない。このサイトは、構造から美を生み出すことのできる人たちの手にかかったら、ウェブの真の姿がどんなものになり得るかのデモンストレーションです。 今日まで、かっこいい技とかテクニックの多くは、構造だのコードだのを専門にする人々によって紹介されてきています。デザイナーの出番はまだのようです。この事実は変えなきゃいけません。 参加 グラフィックアーティスト以外はお断り。 このページをいじくっているんだから、CSS は使いこなせないとダメだけど、デザイン例はわかりやすくコメントが入れてあるから CSS 初心者でもここから始められるようになっています。CSS に関しての上級テクニックチュートリアルとかコツについては CSS 関連情報ガイドをぜひ見てみてください。 スタイルシートはどれだけいじってもかまわないけど、HTML は触らないで欲しい。これってやったことのない人は初めは手強いと思うかもしれない。でも、紹介しているリンクを参考に、知らないことをどんどん学んで、サンプルを生かして色々試してみてください。 サンプル html 文書 と css 文書 をダウンロードして、コピーを作って遊んでみてください。傑作が完成したら、(お願い:未完成なものは提出しないでね。).css 文書を自分のサーバーにアップロードします。そうしたらそのファイルへのリンクを送ってください。もしそのデザインが選ばれたら、関連の画像に検索をかけます。最終的には私たちのサーバーへ置かせてもらいます。 アップデート:翻訳してくれる人を募集しています。英語とその他の言語に流暢なあなた、翻訳することもこのプロジェクトに参加するひとつの方法です。詳しくは(英語で)メールをください 。日本語訳:清水麻遊(まゆう) Japanese Translation by Mayu Shimizu 特典 何のために参加するか?名前を売るため、感化を受けるため、そして CSS を使ったデザインの促進のため、みんなの情報源となる場を作るため。 これは今現在でもまだ必要です。スタイルシートを使ったデザインへと移行する大企業もどんどん増えてはいますが、まだまだ少なすぎる。いつかこのギャラリーも、こんな試みもそういえばあったよね、と言われるものに変わる日がくるでしょう。でもそれはまだ先のこと。 必要条件: できるだけ CSS1 を活用してください。 CSS2 は広くサポートされている要素のみに抑えましょう。 css Zen Garden の目的は機能的で実用的な CSS を使うことで、ここはサイトユーザーの2%しか見ることのできない最先端技術を見せるための場所ではありません。 唯一の実際の必要条件は、CSS がスタンダードに準拠していることです。 残念なことに、このやり方でデザインすることは CSS の様々なサポートの欠陥を浮きだたせることにつながります。違ったブラウザは違った表示をするし、スタンダードにちゃんと準拠している CSS でさえ、時にはブラウザによって異なった表示をします。ひとつの壊れた部分の修理が他の故障につながる時、これはどうしようもない状態になります。 解決策のいくつかについては、関連情報ガイドページをご覧ください。完璧なブラウザ準拠はいまだに夢のまた夢ということもあるし、すべてのマシンで一ピクセルのずれもない完全なコードを期待しているわけでもありません。でも、できるだけ多くのブラウザでテストして欲しい。少なくとも IE5+ウィンドウズ版と Mozilla (あわせて人口の90%以上が使用、)でうまく表示されないデザインは、ここでは受けつけられません。 オリジナルの作品を提出するようお願いします。著作権を守りましょう。きわどいものは最小限におさえてください。例えば芸術的なヌードはセーフですが、あからさまなポルノは却下されます。 ここは実演の場であるとともに学習の場、練習するための場所でもあります。 提出された画像の著作権はすべてあなたに属しますが、CSS の著作権は他の人があなたの作品から学ぶことができるように、Creative Commons のライセンスの元に放棄することをお願いしています。 Zen Garden の著作権もこれに基づいています。