演習
問題 CSS1

<body>
<h1>style要素</h1>
<h2>style element</h2>
<p>HTML文書内にまとめて設定します。</p>
</body>
問題 CSS2

<body>
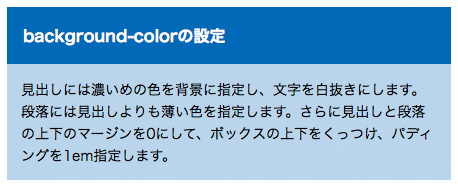
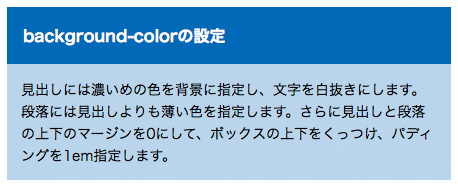
<h1>background-colorの設定</h1>
<p>見出しには濃いめの色を背景に指定し、文字を白抜きにします。段落には見出しよりも薄い色を指定します。さらに見出しと段落の上下のマージンを0にして、ボックスの上下をくっつけ、パディングを1em指定します。</p>
</body>
問題 CSS3

↑この画像をダウンロード

問題 CSS4

↑この画像をダウンロード

問題 CSS5

↑この画像をダウンロード

問題 CSS6

↑この画像をダウンロード

<body>
<h1>Page Design</h1>
<p>背景に色数を減らした画像を用意します。背景画像は、縦方向び繰り返しを指定しています。<br>
また、見出しの文字は、大きく、インパクトの強い色を指定し、目を引くようにしています。<br>
このように、やり方次第でデザインの幅が広がります。いろいろ試してみましょう。</p>
</body>
問題 CSS7

↑この画像をダウンロード

<body>
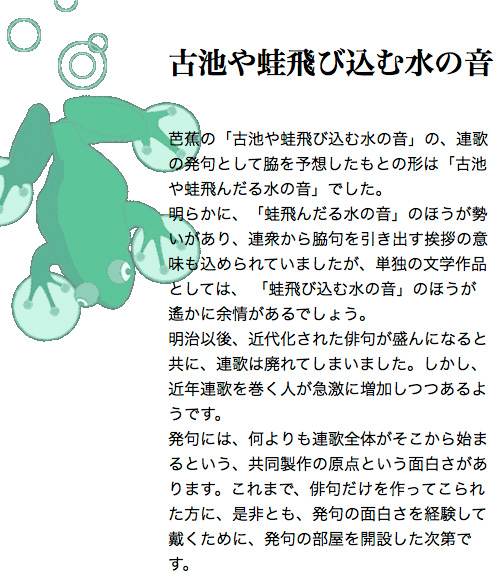
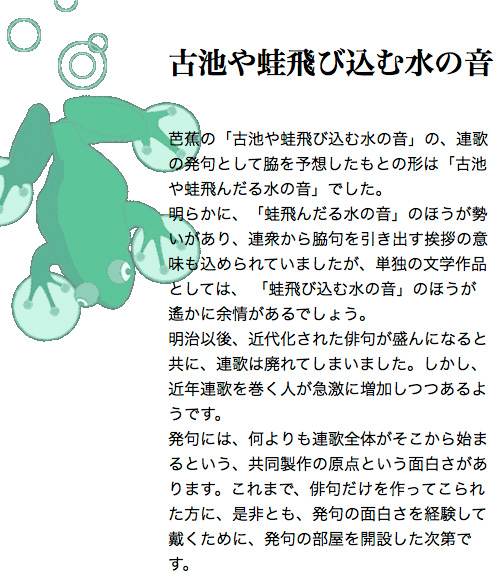
<h1>古池や蛙飛び込む水の音</h1>
<p>芭蕉の「古池や蛙飛び込む水の音」の、連歌の発句として脇を予想したもとの形は「古池や蛙飛んだる水の音」でした。<br>
明らかに、「蛙飛んだる水の音」のほうが勢いがあり、連衆から脇句を引き出す挨拶の意味も込められていましたが、単独の文学作品としては、
「蛙飛び込む水の音」のほうが遙かに余情があるでしょう。<br>
明治以後、近代化された俳句が盛んになると共に、連歌は廃れてしまいました。しかし、近年連歌を巻く人が急激に増加しつつあるようです。<br>
発句には、何よりも連歌全体がそこから始まるという、共同製作の原点という面白さがあります。これまで、俳句だけを作ってこられた方に、是非とも、発句の面白さを経験して戴くために、発句の部屋を開設した次第です。</p>
</body>
解答例
CSS1
h1{
color: #1B888D
}
h2 {
background-color: #355584;
color: #fff;
}
p {
color: #355584;
}
CSS2
h1 {
margin: 0;
padding: 20px;
background-color: #006AB8;
color: #fff;
}
p {
margin: 0;
padding: 20px;
background-color: #BAD4EB;
font-size: 18px;
font-weight: bold;
}olor: #355584;
}
CSS3
body {
background-image: url(img/03.gif);
}lor: #355584;
}
CSS4
body {
background-image: url(img/04.jpg);
background-repeat: repeat-x;
}
CSS5
body {
background-image: url(img/05.jpg);
background-repeat: repeat-y;
}
CSS6
body {
padding-left: 60px;
background-image: url(img/06.jpg);
background-repeat: repeat-y;
}
h1 {
padding-left: 20px;
color: #8B0E00;
border-bottom: 3px dashed #9B9B9B;
}
p {
margin-left: 20px;
}
CSS7
body {
margin: 0;
padding: 30px 0 0 160px;
background-image: url(img/07.gif);
background-repeat: no-repeat;
}
h1 {
font-family: 'Noto Serif JP', serif;
}