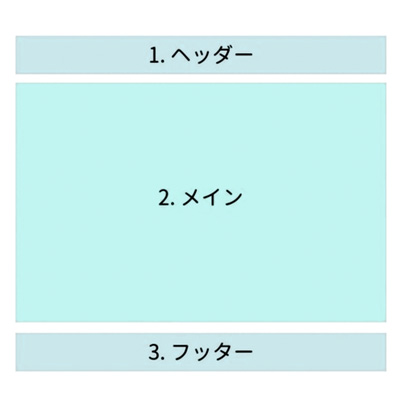
観光ガイド

- 情報を1つの文脈で伝えることができる
- スマートフォン画面のデザインと統一感が生まれる

石垣島観光ガイド
石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。
気候は亜熱帯気候で、1年を通じて平均気温は27度もあります。
観光スポット
底地(すくじ)ビーチ
川平湾から車で約10分
マリンスポーツが楽しめ、マンタが見られることから、ダイバーに人気があります。
マエザトビーチ
石垣空港より車で約5分
ホテル内にあるリゾートビーチですが、宿泊者以外でも利用可能です。ファミリー向けリゾート地で、 シュノーケルのレンタルもあります。
川平(かびら)湾
石垣港から車で約20分
石垣を代表する景勝地で、エメラルド色のサンゴ礁と黒真珠の養殖でよく知られています。 潮の流れが早いため、遊泳は禁止されています。
宮良川(みやらがわ)のヒルギ林
石垣港からバスで30分宮良橋で下車
巨大なマングローブ林(ヒルギ群落)があり、国の天然記念物に指定されているほど壮大です。
© 石垣島観光ガイド
HTML記述例
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>【コーディング練習】石垣島観光ガイド</title>
<link rel="stylesheet" href="css/ishigaki.css">
</head>
<body>
<div class="container">
<header class="header">
<h1>石垣島観光ガイド</h1>
<p>石垣島は八重山諸島の中で一番大きな島で、沖縄で3番目に大きな島です。<br>
気候は亜熱帯気候で、1年を通じて平均気温は27度もあります。</p>
</header>
<main class="main-content">
<h2>観光スポット</h2>
<h3>底地(すくじ)ビーチ</h3>
<ul>
<li>川平湾から車で約10分</li>
<li>マリンスポーツが楽しめ、マンタが見られることから、ダイバーに人気があります。</li>
</ul>
<h3>マエザトビーチ</h3>
<ul>
<li>石垣空港より車で約5分</li>
<li>ホテル内にあるリゾートビーチですが、宿泊者以外でも利用可能です。ファミリー向けリゾート地で、 シュノーケルのレンタルもあります。</li>
</ul>
<h3>川平(かびら)湾</h3>
<ul>
<li>石垣港から車で約20分</li>
<li>石垣を代表する景勝地で、エメラルド色のサンゴ礁と黒真珠の養殖でよく知られています。 潮の流れが早いため、遊泳は禁止されています。</li>
</ul>
<h3>宮良川(みやらがわ)のヒルギ林</h3>
<ul>
<li>石垣港からバスで30分宮良橋で下車</li>
<li>巨大なマングローブ林(ヒルギ群落)があり、国の天然記念物に指定されているほど壮大です。</li>
</ul>
</main>
<footer class="footer">
<p><small>© 石垣島観光ガイド</small></p>
</footer>
</div>
</body>
</html>
@charset "UTF-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, li {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
img {
max-width: 100%;
vertical-align: bottom;
}
body {
background-color: #cde1e0;
color: #333;
font-size: 16px;
font-family: sans-serif;
line-height: 1.0;
}
.container {
width: 800px;
margin: 30px auto;
padding: 40px;
background-color: #fff;
}
.header {
margin-bottom: 20px;
}
.header h1 {
height: 300px;
margin-bottom: 20px;
padding-top: 130px;
background: url(../img/h1_bg.jpg) no-repeat center bottom;
background-size: cover;
text-shadow: 0 0 6px #000, 0 0 6px #000;
text-align: center;
color: #fff;
}
.header p {
text-align: center;
line-height: 1.6;
}
.main-content h2 {
margin-bottom: 30px;
padding: 16px 0;
background-color: #1e69e1;
color: #fff;
text-align: center;
}
.main-content h3 {
margin-bottom: 10px;
padding: 14px 0 12px 20px;
background-color: #b6eaf5;
border-left: 12px solid #1e55e1;
}
.main-content ul {
margin-bottom: 16px;
padding-left: 3.5em;
}
.main-content li {
margin-bottom: 10px;
list-style: disc;
line-height: 1.4;
}
.main-content li:first-child {
color: #00748b;
font-weight: bold;
}
.footer {
padding: 10px;
border-top: 1px dotted #000;
text-align: center;
}
プロフィール

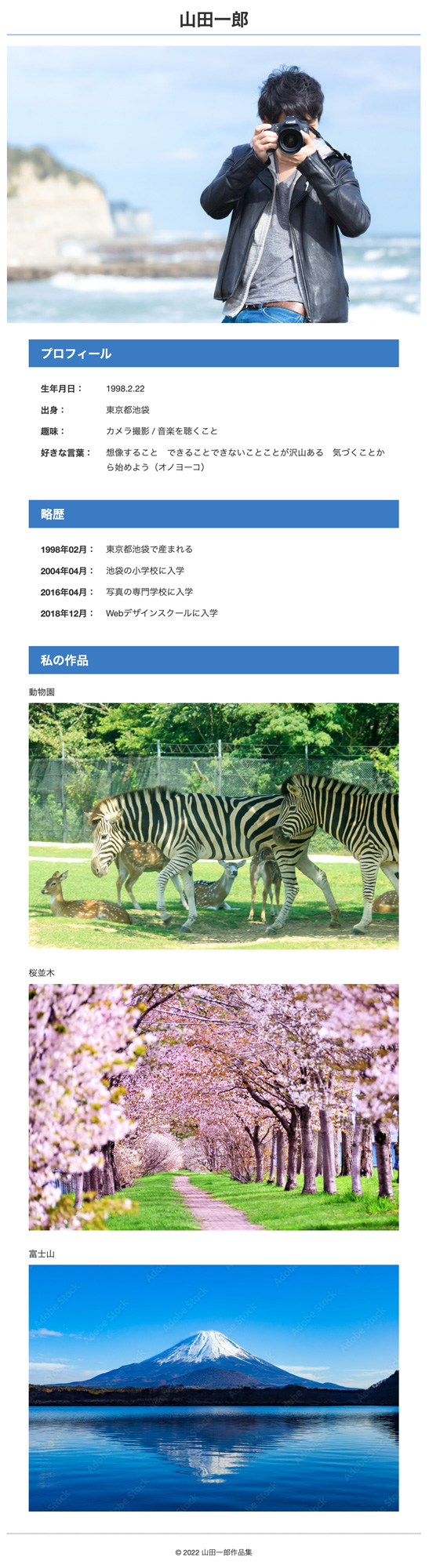
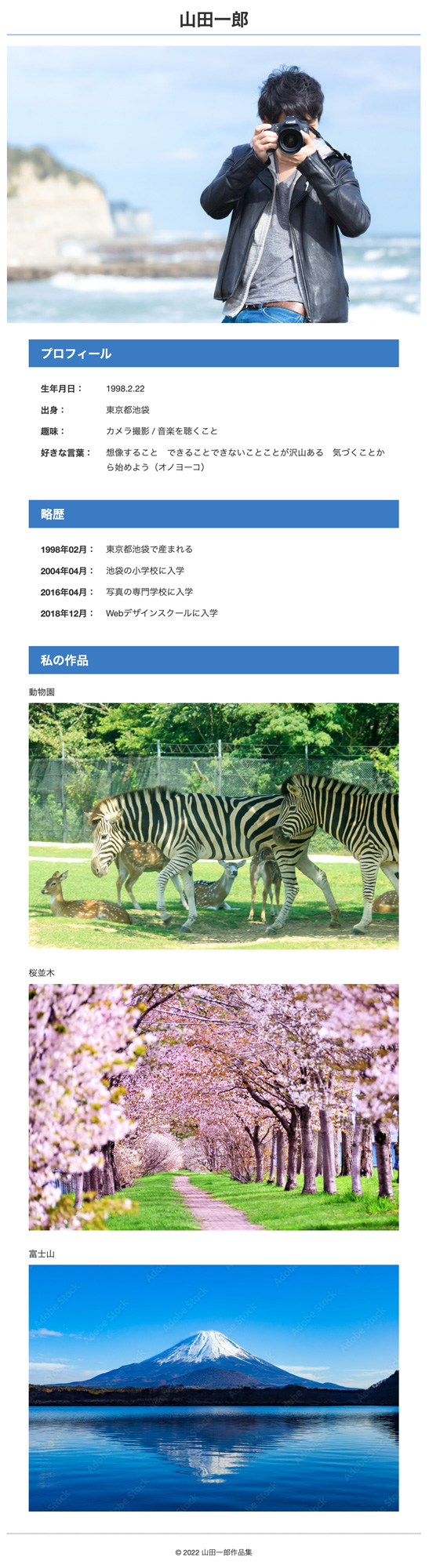
山田一郎
山田一郎の写真
プロフィール
生年月日:1998.2.22
出身:東京都池袋
趣味:カメラ撮影 / 音楽を聴くこと
好きな言葉:想像すること できることできないことことが沢山ある 気づくことから始めよう(オノヨーコ)
略歴
1998年02月:東京都池袋で産まれる
2004年04月:池袋の小学校に入学
2016年04月:写真の専門学校に入学
2018年12月:Webデザインスクールに入学
私の作品
動物園
桜並木
富士山
© 2022 山田一郎作品集
HTML記述例
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>【コーディング練習】ポートフォリオ</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<header class="header">
<h1>山田一郎</h1>
<img src="img/profile.jpg" alt="山田一郎の写真">
</header>
<main class="main-content">
<section class="section-wrap">
<h2>プロフィール</h2>
<dl>
<dt>生年月日:</dt><dd>1998.2.22</dd>
<dt>出身:</dt><dd>東京都池袋</dd>
<dt>趣味:</dt><dd>カメラ撮影 / 音楽を聴くこと</dd>
<dt>好きな言葉:</dt><dd>想像すること できることできないことことが沢山ある 気づくことから始めよう(オノヨーコ)</dd>
</dl>
</section>
<section class="section-wrap">
<h2>略歴</h2>
<dl>
<dt>1998年02月:</dt><dd>東京都池袋で産まれる</dd>
<dt>2004年04月:</dt><dd>池袋の小学校に入学</dd>
<dt>2016年04月:</dt><dd>写真の専門学校に入学</dd>
<dt>2018年12月:</dt><dd>Webデザインスクールに入学</dd>
</dl>
</section>
<section class="section-wrap">
<h2>私の作品</h2>
<ul>
<li>
<p>動物園</p>
<img src="img/work01.jpg" alt="動物園の写真">
</li>
<li>
<p>桜並木</p>
<img src="img/work02.jpg" alt="桜並木の写真">
</li>
<li>
<p>富士山</p>
<img src="img/work03.jpg" alt="富士山の写真">
</li>
</ul>
</section>
</main>
<footer class="footer">
<p><small>© 2022 山田一郎作品集</small></p>
</footer>
</div>
</body>
</html>
@charset "UTF-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul, li {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
img {
max-width: 100%;
vertical-align: bottom;
}
body {
padding: 30px 20px;
color: #333;
font-size: 16px;
font-family: "Helvetica Neue",
Arial,
"Hiragino Kaku Gothic ProN",
"Hiragino Sans",
Meiryo,
sans-serif;
line-height: 1.7;
}
.container {
max-width: 760px;
margin: 0 auto;
background-color: #fff;
border-radius: 6px;
}
.header {
margin-bottom: 30px;
}
.header h1 {
margin-bottom: 20px;
border-bottom: 1px solid #397cc3;
text-align: center;
}
.main-content {
max-width: 680px;
margin: 0 auto;
}
.section-wrap {
margin-bottom: 40px;
}
.section-wrap h2 {
margin-bottom: 20px;
padding: 8px 0 6px 1em;
background-color: #397cc3;
color: #fff;
font-size: 22px;
}
.section-wrap dl {
display: flex;
flex-wrap: wrap;
width: 100%;
padding: 0 22px;
}
.section-wrap dt, .section-wrap dd {
padding: 6px 0;
}
.section-wrap dt {
flex-basis: 120px;
font-weight: bold;
}
.section-wrap dd {
flex-basis: calc(100% - 120px);
}
.section-wrap li {
margin-bottom: 30px;
}
.section-wrap p {
margin-bottom: 6px;
}
.footer {
padding: 20px;
border-top: 1px dotted #333;
text-align: center;
}