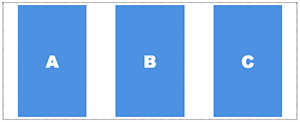
justify-content:水平方向の位置

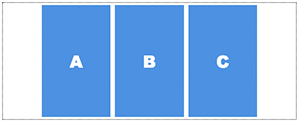
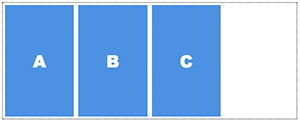
justify-content: flex-start(デフォルト)
.container {
display: flex;
justify-content: flex-start;
}

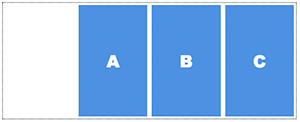
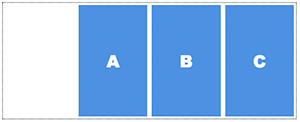
justify-content: flex-end
.container {
display: flex;
justify-content: flex-end;
}

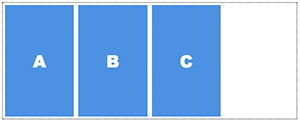
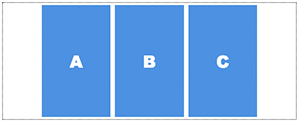
justify-content: center
.container {
display: flex;
justify-content: center;
}

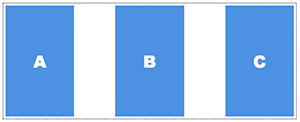
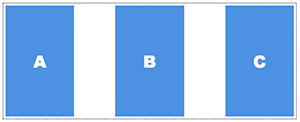
justify-content: space-between
.container {
display: flex;
justify-content: space-between;
}

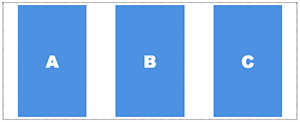
justify-content: space-around
.container {
display: flex;
justify-content: space-around;
}

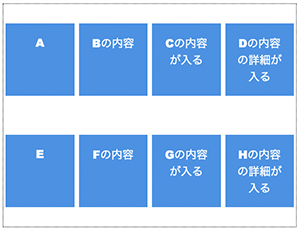
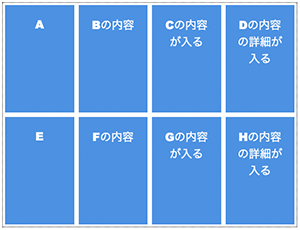
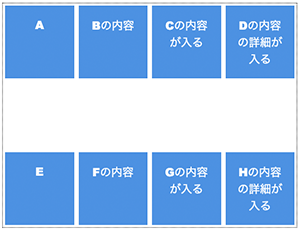
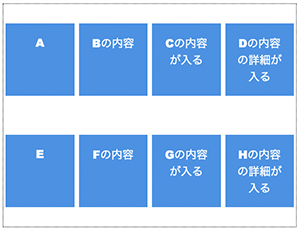
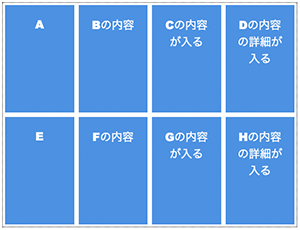
align-content:複数行の位置
align-content: stretch
.container {
display: flex;
align-content: stretch;
flex-wrap: wrap;
}

align-content: flex-start
.container {
display: flex;
align-content: flex-start;
flex-wrap: wrap;
}

align-content: flex-end
.container {
display: flex;
align-content: flex-end;
flex-wrap: wrap;
}

align-content: center
.container {
display: flex;
align-content: center;
flex-wrap: wrap;
}

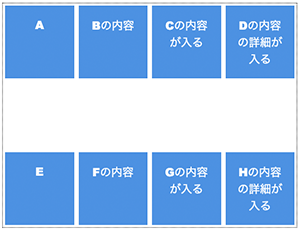
align-content: space-between
.container {
display: flex;
align-content: space-between;
flex-wrap: wrap;
}

align-content: space-around
.container {
display: flex;
align-content: space-around;
flex-wrap: wrap;
}