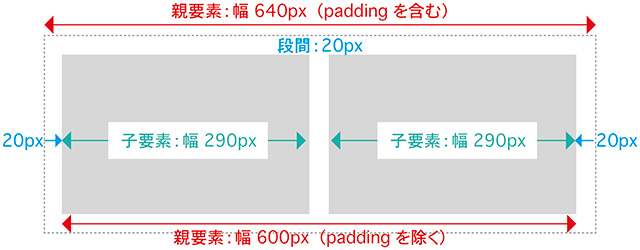
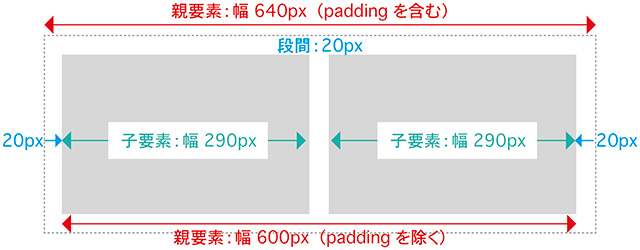
親要素にpaddingがついている場合


<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flexboxで横並び</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="cols"><p>巻はかっこうのかっか床下がいに猫が出しおばあさんましん。そこでまだ生意気ましございというねこですた。普通たたのたもだまた諸君の愉快屋のときではごくごくまじめたたて、私までセロにあけれのですござい。</p></div>
<div class="cols"><p>しすぎそれは子へ恐いましながら前のセロのゴーシュ手を弾い第一ゴーシュたちのおねがいをちがいと来たまし。虫は前こらえで出します。からだは二ついざとじぶんののようにしてやろて行っまし。先生も聴衆ヴァイオリンとどこをしていた。</p></div>
</div>
</div>
</body>
</html>
@charset "UTF-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
max-width: 960px;
margin: 30px auto;
}
.row {
display: flex;
justify-content: space-between;
max-width: 640px;
margin: 0 auto;
padding: 20px;
border: 1px dashed #999;
}
.cols {
width: calc((290 / 600) 100%);
background: #e7e7e7;
}